Rconvでタイムゾーン変換
2022年09月10日Slackがリクエストを見つけたのでざっと作ってみた。 後はタイムゾーン一覧を作ればOK。
Ruby/WASMで作る小さなプログラム(4) タイムゾーン変換 https://t.co/EErYs3QMt0 #rconv #ruby pic.twitter.com/GqdIOrqFWd
— おんがえし (@ongaeshi) September 10, 2022
Slackがリクエストを見つけたのでざっと作ってみた。 後はタイムゾーン一覧を作ればOK。
Ruby/WASMで作る小さなプログラム(4) タイムゾーン変換 https://t.co/EErYs3QMt0 #rconv #ruby pic.twitter.com/GqdIOrqFWd
— おんがえし (@ongaeshi) September 10, 2022
Ruby/WASMで作る小さなプログラム(3) 今からN時間後 - 入力した時間が経過した後の時刻を求める https://t.co/ykujJ85V1d #rconv pic.twitter.com/PMOmStxQCp
— おんがえし (@ongaeshi) August 23, 2022
サンプルコードの置き場所をrconv/sample.ja.mdに置いた。1日1つずつ投稿していく。
Ruby/WASM で作る小さなプログラム、入力した文字列の任意のケース(normal, chain, snake, camel, pascal, upchain, upsnake)に変換してくれる https://t.co/3sKKVjjpDR #rconv pic.twitter.com/PVeXxcShxE
— おんがえし (@ongaeshi) August 22, 2022
Ruby/WASM で作るclassジェネレータ、ハッシュ形式のデータを入力すると自動でクラステンプレートを出力してくれる。 https://t.co/PdUr20Ecvd pic.twitter.com/4JutKJ6H0q
— おんがえし (@ongaeshi) August 21, 2022
デフォルト値の設定や強制文字列オプションなど入れて大分使えるようになってきた。
https://scrapbox.io/rconv/ にサンプルコードを置いた。
文字数を数えるコンバータがサクッとかけるようになった。

https://github.com/ongaeshi/rconv/ を作った。
rubyonbrowserのコピーから作成してここから改造していく。
ビルド手順をrubyonbrowserのREADMEにちゃんと書いてなかったので、webpackの使い方を思い出すのに時間がかかった。
Kindle Unlimitedに入ったので、Obsidianで検索して目次見てよさそうな本を端から読んでいる。その中でもこの本はとても参考になる箇所が多かった。
特に前後のデイリーログを自動でつなげてくれるTemplaterプラグインが大変便利。フォルダ構成も大分真似している。
https://ziglearn.org/chapter-1/
p.*でメソッド呼びみたい格闘中。
https://github.com/ongaeshi/day/issues/4
大分よくなった気がする。(例を作るのが重要だったかも)

SafariからWebインターフェース経由で編集しているのだが、もう少しよい方法がないか検索中。TextwellからAPI叩こうと思っていたが、公式アプリがあったのでまずはこれを試してみることに。
(試してみた) 残念、編集できないや。しかしIssueが大分見やすいのでこれはこれで使いそう。
https://www.amazon.co.jp/dp/4492046860
こんな感じになった。
RSSリーダーではPocketに放り込むのに集中、Pocketはどんどん記事を読むことに集中(リンク先開かない)、とタスクを分けることで大分やりやすくなった。
基本1ポケット思想で1つのアプリにテキストを極力集約するようにしていたんだけど、自分の概念をまとめるメモと、Webクリップのような用途が違うものを無理やり1つのアプリで管理しようとするとかえって面倒。今こんな感じにしてる。
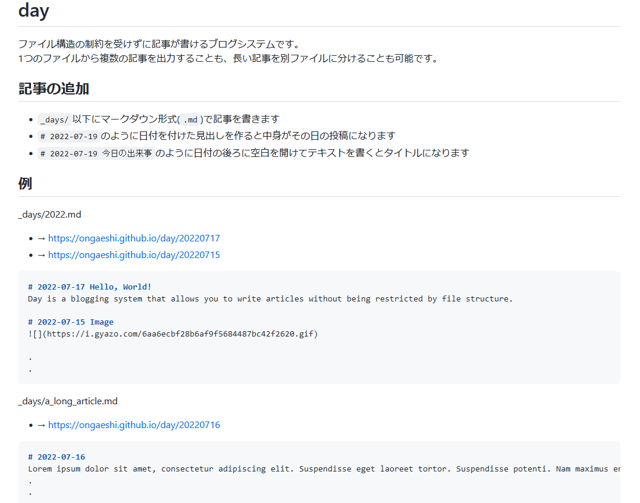
毎日簡単に更新できてサクサク閲覧できるブログシステムを作った - ブログのおんがえし
とりあえずひと段落かな。ここまで大体20日位かかってる。(そういうのもdayのおかげで大分わかりやすくなった)
画像をgyazoにペタペタ貼って分かりやすくする。分かりやすく書こうとすると結構時間がかかる。
https://github.com/ongaeshi/day/blob/main/README.md

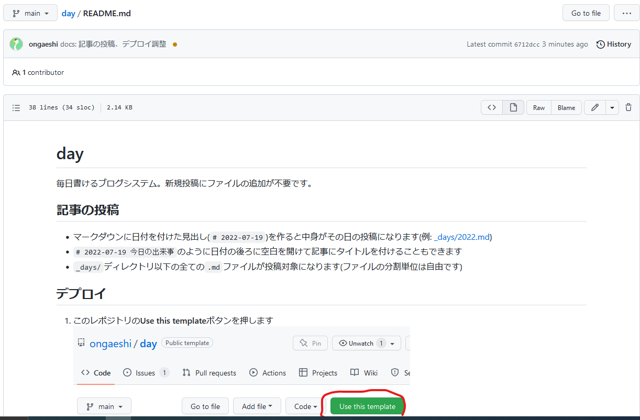
今はGitHubにtemplateという機能があって、forkしなくてもレポジトリの内容を簡単にコピーできるようになっていて便利。ongaeshi/dayもその仕組みを利用した。
https://github.com/ongaeshi/day/issues/2で作業中。
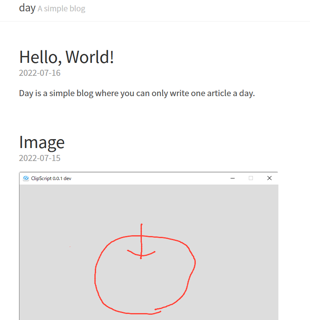
実験でtoday musci というサイトをデプロイしているが、
全ての作業がWebインターフェースだけで完結するので大分楽。
SpotifyやYouTubeの埋め込みもWebインターフェースからできる。
ローカルにGitレポジトリはcloneしないで済んでいる。
次はこの作業履歴を元にREADMEを書く。
最小限構成のレポジトリを作成中。forkしてWebから設定ファイル書き換えてコミットすればGitHub Actionsが走ってデプロイされるようになっている。
_config.yml書き換えてコミット(Web UI経由でOK)https://ongaeshi.github.io/day/ がデプロイされる。

もうちょっとREADMEの調整して分かりやすくする。 https://github.com/ongaeshi/day/issues/1
流行っているからHello Worldまでやった。zipファイルをダウンロード&解凍して(ファイル数多いのでまぁまぁ時間かかる)&PATH通せばOK。
zig buildすると裏で(インストールした覚えのない、多分zigのzip中に含まれている)LLVMが走ってネイティブバイナリが生成されるのはなかなか楽しい。
https://ziglang.org/learn/getting-started/
初見はgolangにGCがないやつ、もしくはRustよりは簡単なBetter Cという印象だけど、もう少し触ってみないと本当のところは分からない。
ケースにぽいっと入れておくとたまに右耳だけ充電できていないときがある。電源もOFFにならないので次に聴くときに充電が切れているのが辛い。調べてもあんまりよい情報が見つからないので自力で解決策を模索中。

これで大分事故は減った気がする。バッテリーはまだ劣化していない(最初バッテリーが劣化したのだと勘違いしていた)ようなのでもう少し使いたい。
基本的な機能は入ったので、 forkすれば誰でも自分のブログを始められるようにしたい。 とりあえず専用のレポジトリとdescriptionを設定。
https://gihyo.jp/book/2022/978-4-297-12747-3
元々はJavaScriptやTypeScriptのモジュールシステムの説明が網羅的に記述されている書籍が欲しくて買った。7章がそれだが網羅的に記述されていて大満足。(ずっと断片的に使っていたのでrequireとimportの歴史的経緯とかが分かってすっきりした)
それ以外だと特にオブジェクト型とユニオン型のところが面白かった。大体読んだのでサンプルコードも写経し始めてる。map, filter, every, some, find 辺りがそらで書けるようになると大分楽しいのだろうな。
https://day.ongaeshi.me/20220710 をTwitterに貼り付けると以下のようなカードを表示してくれる。

jekyll twitter cardで検索すると色々出てくるので基本その通りにやればOK_includes/head.htmlのheadタグ内にmeta情報を挿入するこのページのURLを https://day.ongaeshi.me に変更した。
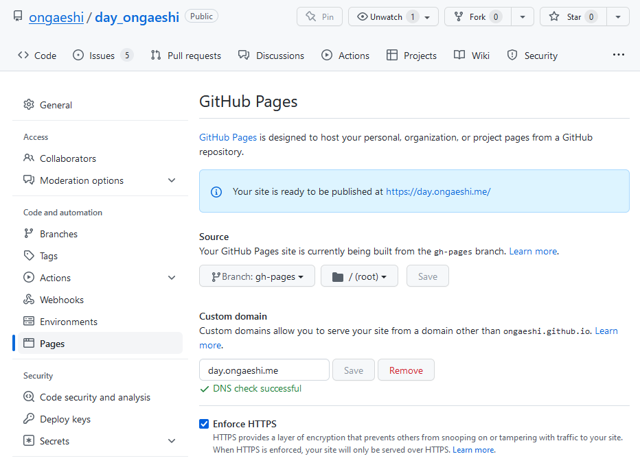
GitHub Pages でカスタムドメインを設定する(かつHTTPS強制)には基本以下の手順が必要。

設定してもしばらくはアクセスしても「危険なWebサイトです」とか言われてして見えなかったりするので5分位は我慢。
※ 多分裏でLet’s Encryptにアクセスして登録手続きしてくれているのだと思う、ありがたい。
https://shogakukan-comic.jp/book?isbn=9784098613175
ところで改めて1巻の帯読み直してみると、岩明均先生、オチが予想できてます…?(すごい)
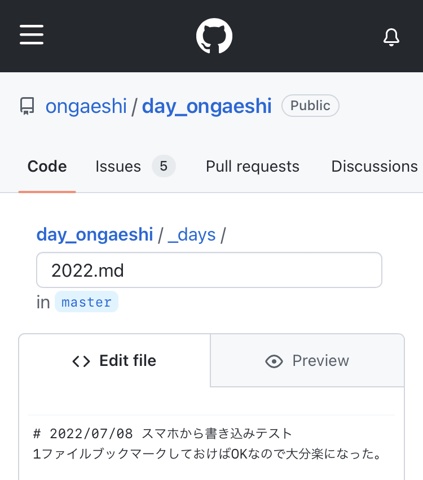
このブログの記事は全て https://github.com/ongaeshi/day_ongaeshi/blob/master/_days/2022.md から作れるようになった。面倒なヘッダ情報の設定もこれで不要になる。
days_to_posts.rbスクリプトをGitHub Actionsを使って実行して_days以下のMarkdownを_postsに分割する仕組み。
1ファイルブックマークしておけばOKなので大分楽になった。

https://github.com/ongaeshi/day_ongaeshi/issues/3でチャレンジ中。
最初プラグインのGeneratorを使おうとしたけど、pagesは作れるけどpostsを作る方法は見つからなかった。(なんとなく難しそうな印象)
ということでGitHub ActionsでRubyスクリプトを事前に実行しておく作戦を次に検討中。
ruby/setup-ruby を使えばRubyスクリプトの実行は比較的簡単にできそう。